フラットデザイン
読み : フラットデザイン
フラットデザインとは、ドロップシャドウ(影)、エフェクトなど立体感のある装飾を排除した平面的なデザインを意味する。
「フラット(Flat)」は「平らな、起伏がない」という意味で、フラットデザインは主にWEBサイトやUI(ユーザーインターフェイス)のデザインにおいて用いられる。
フラットデザインの対義語としてしばしばリッチデザインが挙げられる。
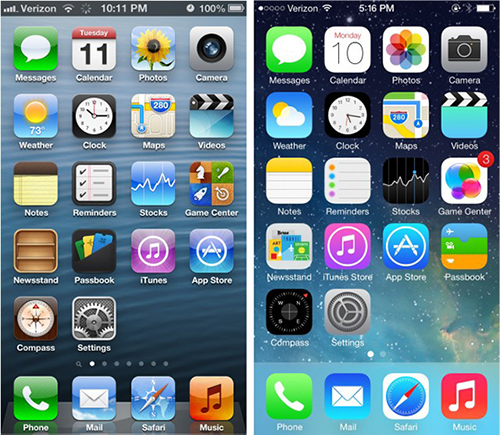
AppleはiOS 7からフラットデザインを採用している。
リッチデザインを採用しているiOS 6とiOS 7を比較すると、iOS 6は影や立体的な質感でアイコンを装飾しているのに対し、iOS 7はできるだけ装飾を排除したアイコンデザインになっていることが分かる。
画像:http://www.extremetech.com/computing/167450-downgrading-from-ios-7-to-ios-6-why-apple-wont-let-you
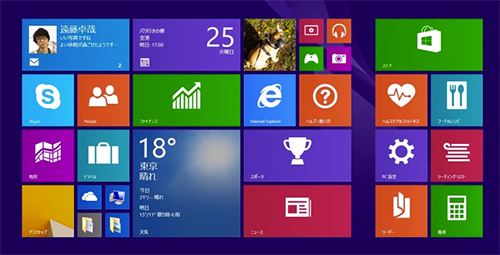
MicrosoftはWihdows 8のModern UI(Metro)でフラットデザインを採用。

フラットデザインのメリット・デメリット
フラットデザインを採用するメリットは、装飾がシンプルであるためデザインにかける時間が短縮でき、装飾を排除することで画像のデータ量が少なくなり、画像を極力しようせずに済むためサイトの読み込み速度が早くなる点があげられる。
画像を少なくすることでレスポンシブなUI設計が可能となり、パソコン、スマートフォン、タブレットなと複数のデバイスに対応可能なレスポンシブデザインを導入しやすい。
また、シンプルで洗練された印象を与えることができ、シンプルなデザインであるためコンテンツの邪魔をせず、コンテンツの魅力が伝わりやすいというメリットがある。
一方でフラットデザインはシンプルであるがゆえにボタンの場所が分かりにくなり、ユーザービリティが低下する恐れがある。
フラットデザインはシンプルにすれば良いというものではないため、基本的なデザイン力が求められ、シンプルにデザインしつつもボタンとコンテンツの区別をユーザーに分かりやすく提示するなどデザイン面での技術が必要となる。