ツイートの反応が高まるTwitterカードの設定・導入方法
読み : ツイート
Twitterカードを設定するメリット
Twitterカード(Twitter Cards)はツイートに画像や動画、説明分、サムネイルなどを表示することができるTwitter公式の機能です。画像や動画などを表示することでツイートの注目度が上がり、ツイートの反応が良くなることが期待できます。
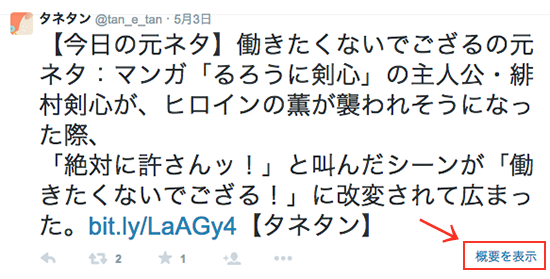
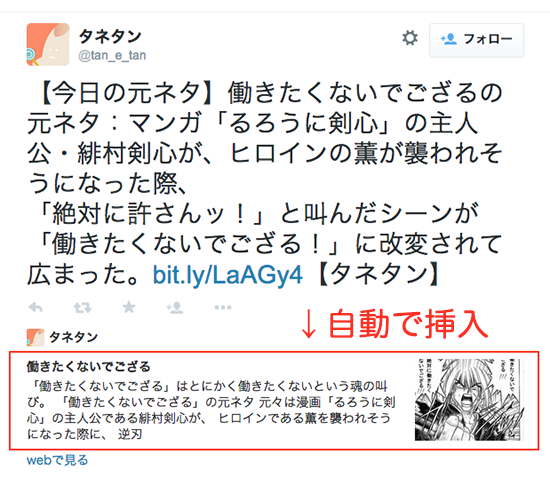
Twitterカードを設定すると、以下のようにツイートの下部に「概要を表示」が表示され、クリックするとリンク先の説明文やアイコンが自動で表示されます。
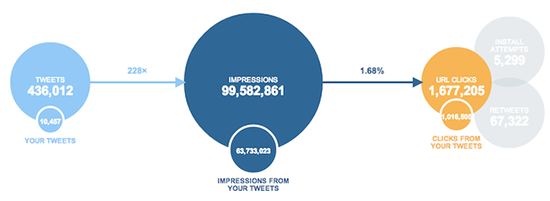
また、Twitterカードを導入すると、Twitterアナリティクスでインプレッションやツイート、URLクリックなどツイートの効果を測定することができるようになります。
Twitterカードの設定・導入方法
Twitterカードは以下の7種類のカードタイプからひとつ選んで反映させます。
・Summaryカード:デフォルト(タイトル、説明、サムネイル、Twitterアカウント)
・大きな画像付きのSummaryカード:画像が目立つ仕様
・Photoカード:写真のみ
・Galleryカード:4つの写真を集めて強調
・Appカード:モバイルアプリの詳細を含めて直接ダウンロードできる
・Playerカード: 動画、オーディオ、スライドショーを視聴できる
・Productカード:製品情報のために最適化
Twitterカードはメタタグで設定します。
全てを設定する必要はありませんし、Facebook用のOGPを設定していれば「card」「site」の2つだけ挿入するだけで設定できます。
OGPを設定していない場合は最低でも「card」「site」[title][desctiption」の4つを設定しておきます。
<meta name="twitter:card" content="カードの種類"> <meta name="twitter:site" content="Twitterアカウント"> <meta name="twitter:creator" content="ページ作成者のTwitterアカウント"> <meta name="twitter:title" content="タイトル"> <meta name="twitter:description" content="説明"> <meta name="twitter:domain" content="サイトドメイン"> <meta name="twitter:image:src" content="画像">
※カードの種類の指定は以下の7種類からひとつ選んで設定
・Summary
・summary_large_image
・photo
・gallery
・app
・player
・product
当サイトでは以下の2つを設定しています。
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@Sabanavi_IT" />
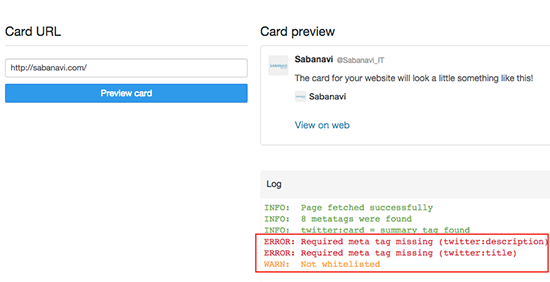
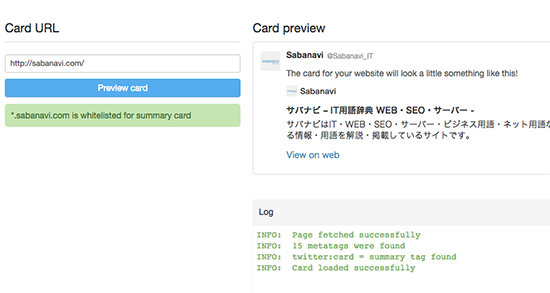
メタタグに挿入したら、Twitter公式の「Card validator」でチェックします。
→Card validator
チェックしてみると「title」と「description」の設定がされていないということで、エラーが通知されました。
このように「Card validator」では設定エラーを教えてくれます。

Twitterカードのメタタグで設定してもいいのですが、OGPを設定していなかったのでついでにOGPを設定して再度チェック。
エラー通知がなくなり、正しく設定されたことが確認できました。

Twitterカード(Twitter公式)
→https://dev.twitter.com/ja/cards/overview